免费图床
202312月
- 免费图床还是不行,直接更换到腾讯云付费产品,省去迁移的麻烦
使用Github + jsDelivr CDN + PicGo 搭建自己的免费图床
jsDelivr 是国外的一家优秀的 CDN 服务提供商,海内外皆可免费使用。jsDelivr 可以加速 Github 仓库的文件。借此可以在Github上搭建一个jsDelivr加速的免费、全球访问速度快的图床。
Github配置
- 创建一个public的仓库
- 在仓库的
Developer setting里点击右侧Personal acess tokens,在右上方点击Generate token新建一个token(让程序拥有控制仓库的权限) - 设置里
Note可以简单描述一下这个token的用途(随便写,自己知道是什么意思就好),然后再Select scopes里将repo勾选上,其子类也将自动被勾选上。 - 然后点击
Generate token,生成后Github会提示token只会显示一次,复制并做好备份。
PicGo 配置
- 在此处下载PicGo软件并安装:https://github.com/Molunerfinn/PicGo/releases
- 打开软件设置Github图床
-
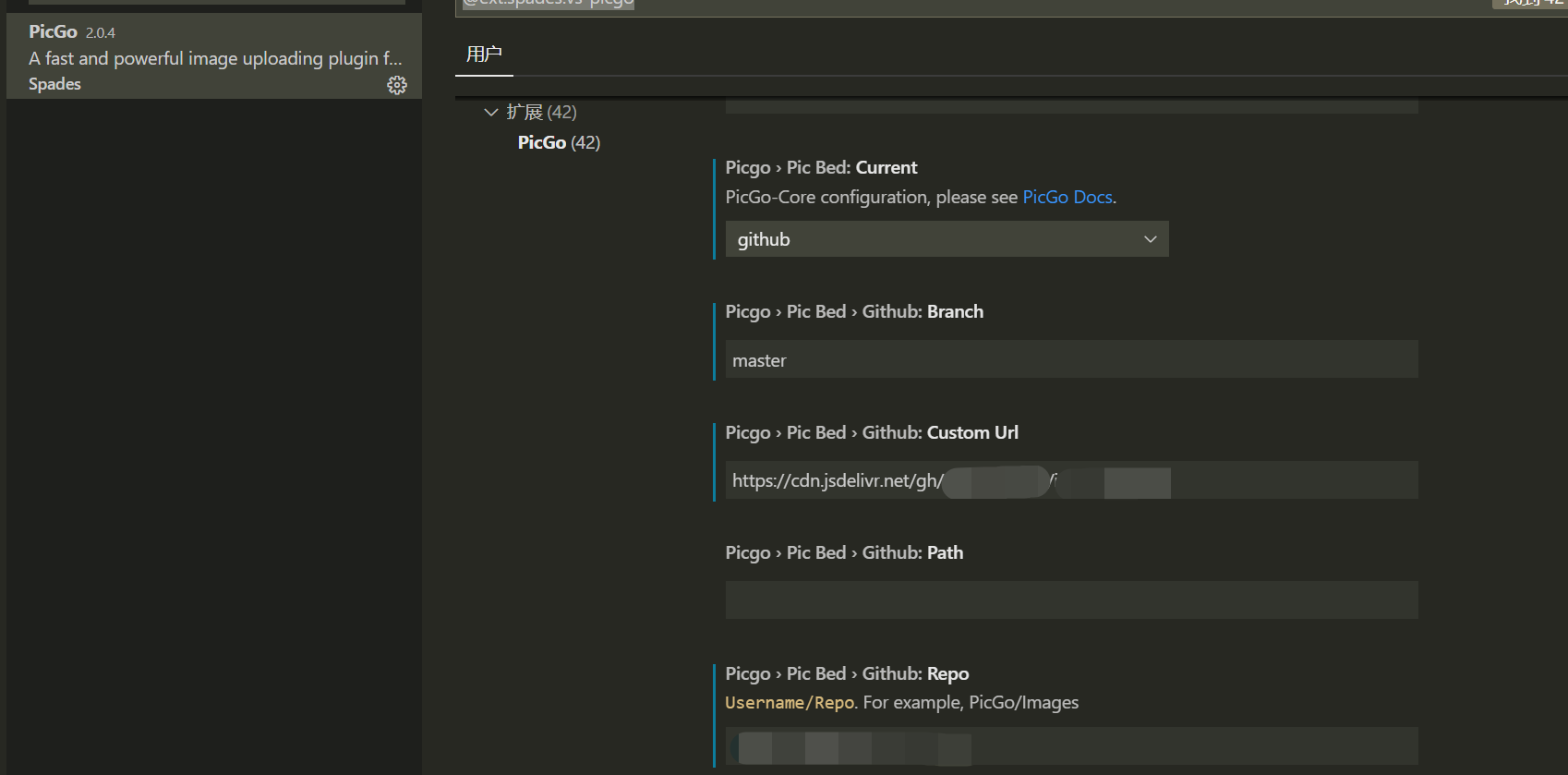
设定仓库名:填写格式为:用户名/仓库名;
-
设定分支名:一般填写
master就行了(查看你的Github仓库查看分支名,如果只有一个分支一般为master,直接填写即可,不用设置); -
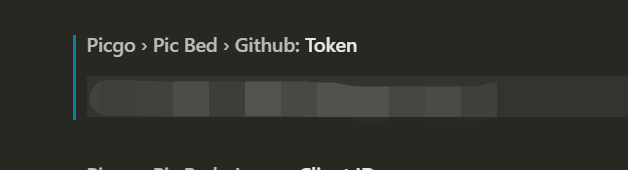
设定 Token:将 Github 中刚才配置的 Token 粘贴进去;
-
指定存储路径:如img/会自动在该仓库自动创建img目录,图片则自动储存在该目录下。
-
设定自定义域名:https://cdn.jsdelivr.net/gh/用户名/仓库名
gh表示Github仓库
VS code配置
-
启动 VS code, 快捷键
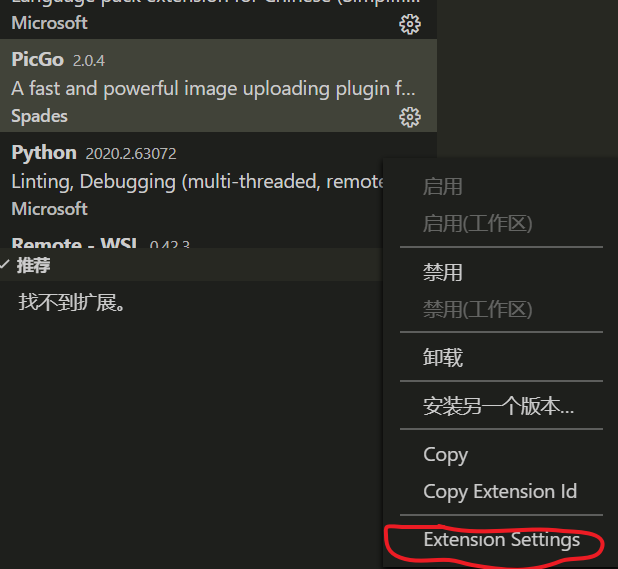
Ctrl + Shift + X打开 extensions 界面搜索PicGo安装 -

-


VS code 的配置和PicGo的配置一样,只不过VS code里的是英文,将在PicGo中填写的参数在VS code中一样填写一遍就可以了。
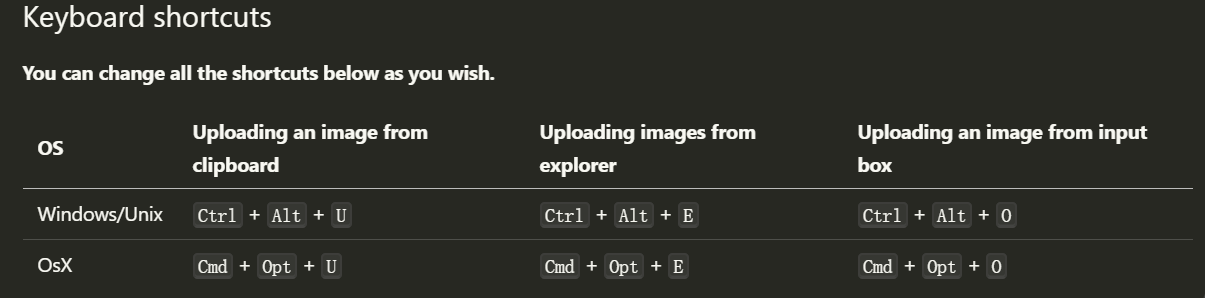
快捷键操作:

VS code支持markerdown使用快捷键插入图片比较方便,但是不能重命名图片,在PicGo软件中上传图片是支持重命名的,这样仓库里的图片会比较规整有序。两种方式各有优缺点。
在Typora 上使用PicGo图床
Typora是我最常用的markdown写作软件,界面清新整洁,但是有一个缺点,就是不支持图片上传,一直希望其在windows上推出图片上传功能。
今天更新Typora到0.9.84最新版的时候,发现changelog里支持PicGo图床,赶紧更新试了一下,但是一打开软件就自动退出崩溃了,遂将问题提交到Typora-issues,没想到没过几个小时,就收到了Typora的开发人员的回复,修复了这个bug,并做了一次小的版本更新。升级到最新版0.9.85的时候就没有这个问题了。

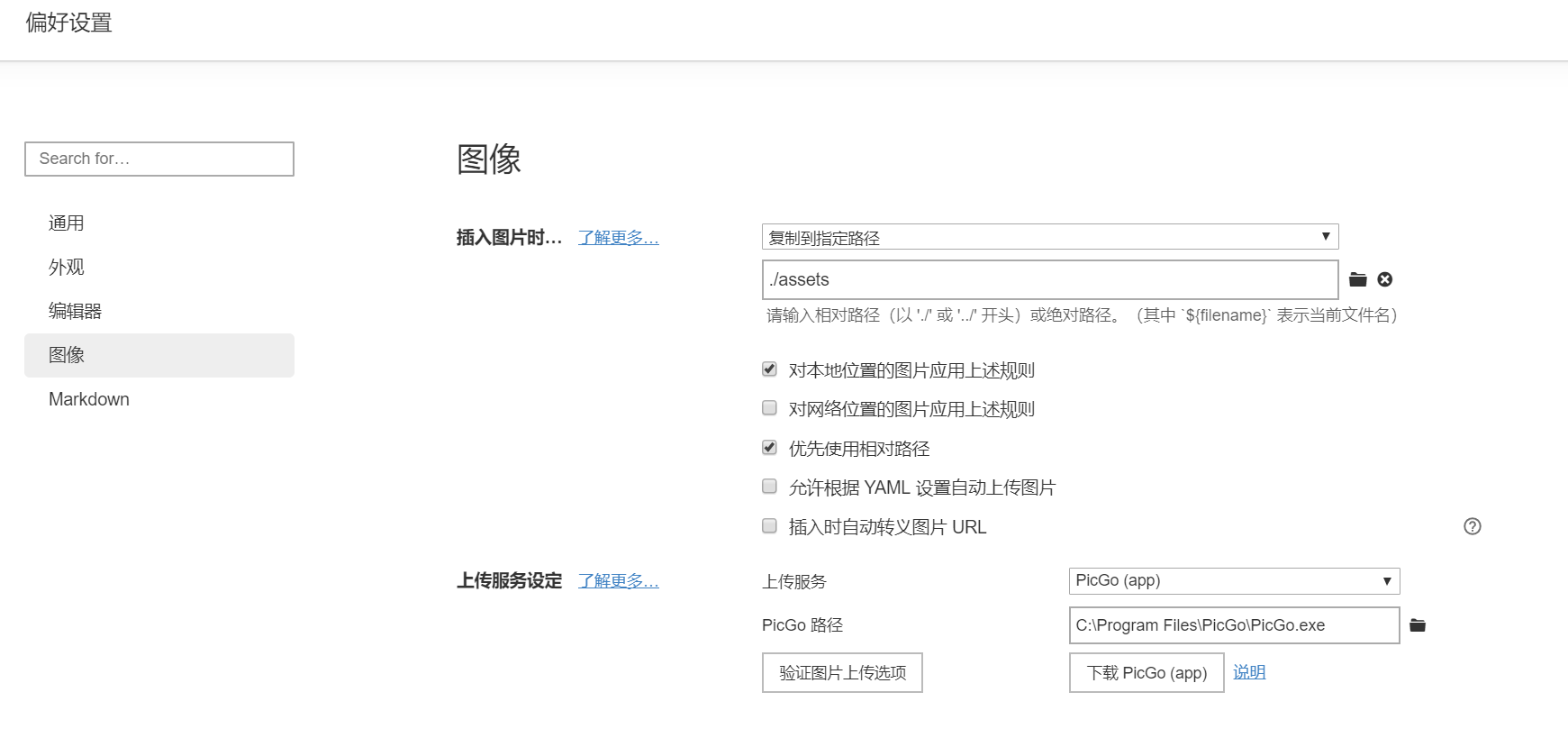
在Typora上配置PicGo图床非常简单,只需要在偏好设置中简单设置即可,如下图所示:

- 验证图片上传选项时需要先打开PicGo,每次上传图片前都需要PicGo在运行才可以;
- 选择PicGo(app)上传服务时,支持图片重命名,在文章中的图片右键上传图片即可。
Reference:

